React's PropTypes is a powerful tool for developers to use when building their projects. It can be used to validate the data that a component receives as input. And ensure that it is what was expected.
The PropTypes module contains a set of functions for validating the types of data passed in as props. And return errors when validation fails. The most common use case is testing that required props are provided by children components.
Before we start
In this article, you'll learn everything there is to know about React prop types. With this knowledge, you'll be able to start using React prop types in your React project. If you're interested, read further!
How PropTypes Work
PropTypes is React's internal mechanism to check if the component is receiving correct types. React components use a property called propTypes to set up type checking. This can be done for both functional and class-based components.
Person.jsx
import React from "react";
import PropTypes from "prop-types";
const Person = ({ name, age }) => {
return (
<article>
<h1>{name}</h1>
<p>{age}</p>
</article>
);
};
Person.propTypes = {
name: PropTypes.string,
age: PropTypes.number,
};
export default Person;Available Types to Check
When it comes to supported types. PropTypes package offers predefined validation functions. They cover most of the usual types. And for more difficult validations, we also have the ability to define custom validators.
Basic Types
These are the validators for basic data types:
PropTypes.any- prop can be anythingPropTypes.bool- prop needs to betrueorfalsePropTypes.number- prop needs to be anynumberPropTypes.string- prop needs to be anystringPropTypes.func- prop needs to be a functionPropTypes.array- prop needs to beArrayPropTypes.object- prop needs to beObjectPropTypes.symbol- prop needs to beSymbol
Person.propTypes = {
hobby: PropTypes.any,
male: PropTypes.bool,
age: PropTypes.number,
name: PropTypes.string,
secretTalent: PropTypes.func,
friends: PropTypes.array,
wallet: PropTypes.object,
skill: PropTypes.symbol,
};Renderable Types
Renderable types check if prop can be rendered by React. We can specify if prop is React element(ie. <MyComponent />) or anything else(ie. strings, numbers, etc...)
PropTypes.element- React elementPropTypes.node- Anything that can be rendered. Numbers, strings, elements, or an array
Blog.propTypes = {
blogTitle: PropTypes.element,
blogBody: PropTypes.node,
};Instance Types
An instance validator can be used to check if prop is an instance of the given class. This can be useful to check if prop is an instance of the component, but it only works with class-based components.
Collection Types
Collection validators come in handy when we need to validate the content of an array. This lets us check and validate the contents of the arrays or objects.
PropTypes.arrayOf- Array of defined elementsPropTypes.shape- Object containing defined properties(may contain additional properties)PropTypes.exact- Object containing only defined properties(can't contain any additional properties)
Person.propTypes = {
friends: PropTypes.arrayOf(PropTypes.string),
father: PropTypes.shape({
name: PropTypes.string,
age: PropTypes.number,
}),
dog: PropTypes.exact({
name: PropTypes.string,
age: PropTypes.number,
}),
};Required Types
All props are optional by default. To ensure that certain prop is always passed. We can mark it as required by using isRequired validator.
Person.propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number.isRequired,
friends: PropTypes.arrayOf(PropTypes.string),
};Custom Validators
In some cases, we need to write custom validators. A good example of this is checking if passed prop is a valid email address.
We can define a custom validator as a function that takes 3 arguments and return Error when validation fails.
Person.propTypes = {
email: (props, propName, componentName) => {
// Regex to test if email is correct
if (!/^[^\s@]+@[^\s@]+$/.test(props[propName])) {
return new Error(
`Invalid prop "${propsName}" supplied to "${componentName}"`
);
}
},
};Providing Default Values
It's simple to define default values for component props. We can do this by assigning them to defaultProps property. The following example will set englishSpeaker to true if we forget to set the prop.
Person.propTypes = {
englishSpeaker: PropTypes.bool,
};
Person.defaultProps = {
englishSpeaker: true,
};How to Check for Errors
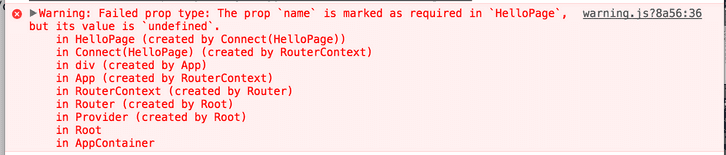
React's PropTypes check if the types are correct during runtime. This means we need to run our application to check if the types are correct. Additionally, it only checks the types of components that are rendered. If some component received an incorrect type. We'll see a warning in the console.
warning
As this is a time-consuming task. It is only supported in development mode. So look at the console carefully while developing. Because you won't see a warning in production!
Concluding Thoughts
PropTypes gives us plenty of functions to check if the component is receiving correct props. It's a good way to quickly introduce type checking into React projects. And make the application more stable.
In this article we learned how React prop types work. We learned all the available prop types we can use for data validation. And we also learned how to check for error in React prop types. Now, it's time to start using this knowledge in your React project.
tip
As the project grows larger, it's easy to miss warnings in the console. And introduce unwanted bugs into the system. In these scenarios, we should consider static type checking using tools like Flow or Typescript.